Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Android
- 안드로이드
- 다가구 전세
- 다가구 전세보증보험
- 파노라마 뷰
- 업로드 키 인증서
- completion handler
- React Native
- @sendable
- ssot
- launch screen
- ios
- 리액트 네이티브
- presentationbackgroundinteraction
- 뷰 정체성
- 리액트
- React-Native
- 앱 성능 개선
- 네이티브
- data driven construct
- react
- native
- 명시적 정체성
- SwiftUI
- requirenativecomponent
- HUG보증보험지사
- 앱 서명 키 인증서
- 뷰 생명주기
- 구조적 정체성
- panorama view
Archives
- Today
- Total
NEON의 이것저것
SwiftUI | FocusState API 정리 본문
1. SwiftUI에서의 포커스 관리 방법
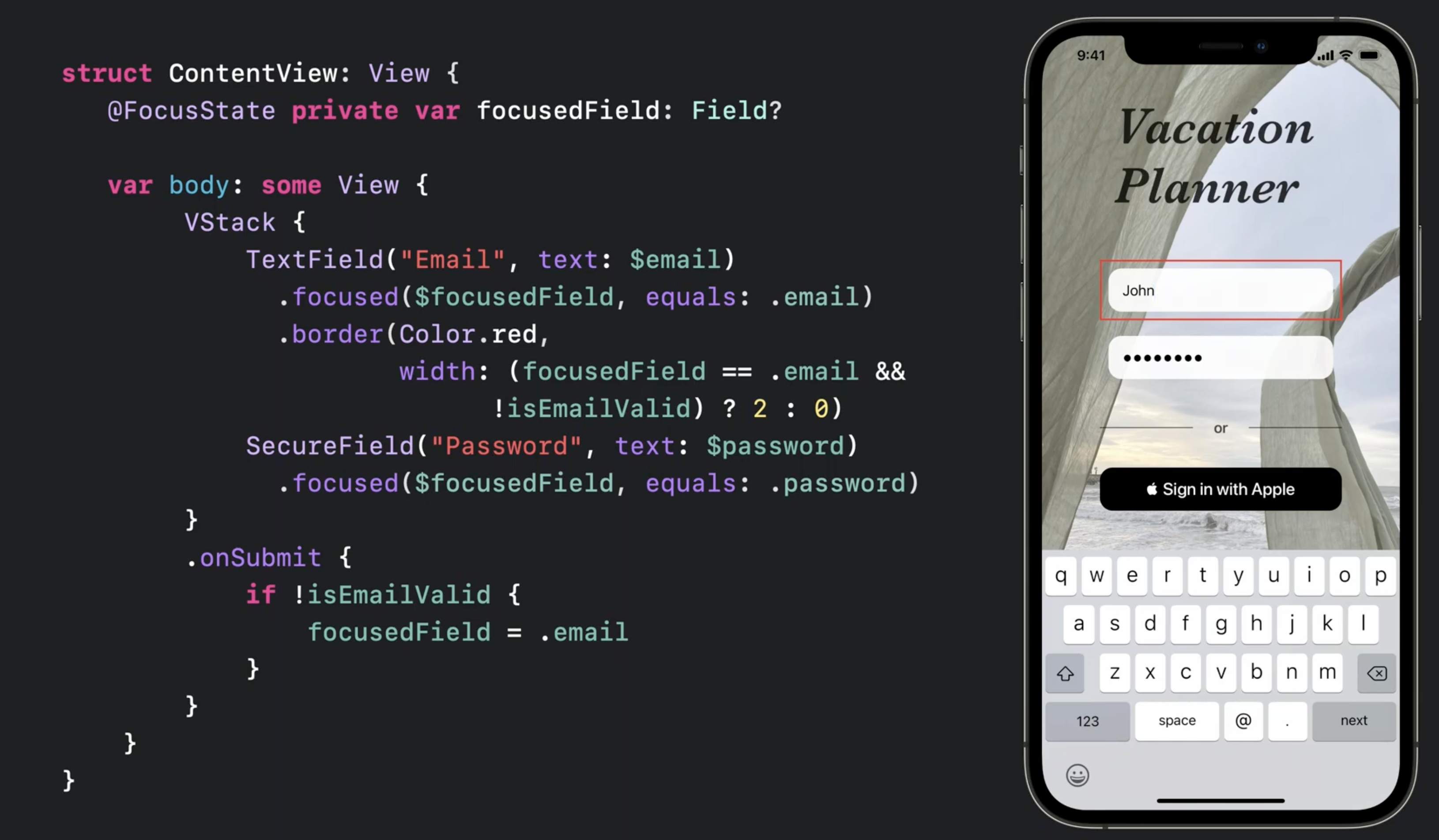
FocusState API
사용자의 주의력을 유도하기 위해 포커스의 이동을 커스텀할 수 있습니다.
여기서 FocusState는 현재 포커스 위치에 따라 변화하는 상태를 의미
포커스된 Field의 식별자를 보관하는 데에 사용됩니다.
FocusedField 변수는 enum 타입으로 정의되며, 문자열, 정수 또는 해시 가능 값 타입을 사용할 수 있습니다.
이 수정자는 포커스의 배치와 관련된 상호연결을 생성합니다.


좌측 예시의 경우, 이메일 형식이 올바르지 않으면, focusedField를 .email로 설정하여 이메일 입력 필드로 포커스를 되돌리는 로직이 구현되어있으며, 빨간색 테두리가 표시되는 조건에도 이 focusedField의 상태를 활용합니다.
만일 폼 데이터가 모두 유효한 것이 확인될 경우에는, focusState 변수를 nil로 설정해 키보드를 내려줄 수 있습니다.
Reference
https://www.youtube.com/watch?v=yOF1mDTT800
'개발지식 정리 > WWDC 정리' 카테고리의 다른 글
| Swift Concurrency: Behind the scenes 정리 (0) | 2025.04.11 |
|---|---|
| SwiftUI | Beyond scroll views 정리 (0) | 2025.04.04 |
| Protect mutable state with Swift actors 정리 (0) | 2025.04.03 |
| Meet async/await in Swift 정리 (0) | 2025.04.03 |
| Explore structured concurrency in Swift 정리 (0) | 2025.04.01 |




