Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 360도 뷰어
- Android
- SwiftUI
- completion handler
- launchscreen
- 명시적 정체성
- 리액트
- 구조적 정체성
- 360도 이미지
- React Native
- ssot
- 뷰 생명주기
- 파노라마 뷰
- 360도 이미지 뷰어
- requirenativecomponent
- 라이브러리 없이
- panorama view
- 스켈레톤 통합
- 뷰 정체성
- react-native-fast-image
- 앱 성능 개선
- native
- ios
- 네이티브
- @sendable
- 리액트 네이티브
- launch screen
- data driven construct
- react
- React-Native
Archives
- Today
- Total
목록ssot (1)
Neoself의 기술 블로그
 SwiftUI 심층정리
SwiftUI 심층정리
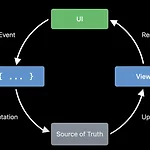
이 글은 SwiftUI 관련 WWDC 세션들의 주요 내용을 기초부터 심화까지 포괄적으로 다루고 있습니다. SwiftUI를 처음 접하시거나, 익숙치 않은 분들에게 도움이 되었으면 합니다. 0. 목차더보기1. SwiftUI 소개1.1 SwiftUI의 핵심 특징1.2 저수준 API1.3 앱 정의에도 사용되는 SwiftUI2. 선언형 UI의 특성2.1 예측 가능한 상태 관리2.2 스레드 안정성2.3 성능 저하 요소 최소화2.4 넓은 범위의 적응성(Adaptivity)3. SwiftUI의 상태 관리3.1 상태 기반 UI 뷰 업데이트 사이클3.2 Property Wrapper와 의존성 관리3.3 Single Source of Truth (SSOT)3.3.1 데이터 모델과 UI(ViewModel)의 분리3.3.2 데..
개발지식 정리/WWDC 정리
2024. 12. 16. 15:17

