Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 리액트
- ios
- React Native
- 뷰 정체성
- React-Native
- react
- native
- requirenativecomponent
- 360도 이미지
- launchscreen
- completion handler
- 파노라마 뷰
- data driven construct
- 앱 성능 개선
- @sendable
- 리액트 네이티브
- 스켈레톤 통합
- react-native-fast-image
- 360도 뷰어
- 라이브러리 없이
- 네이티브
- 뷰 생명주기
- ssot
- panorama view
- 명시적 정체성
- launch screen
- Android
- 360도 이미지 뷰어
- 구조적 정체성
- SwiftUI
Archives
- Today
- Total
목록widgetkit (1)
Neoself의 기술 블로그
 WidgetKit 활용해 캘린더 위젯 구현하기
WidgetKit 활용해 캘린더 위젯 구현하기
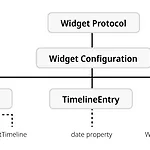
이 글은 제가 개발한 TyTE 앱의 캘린더 위젯 구현 과정을 공유하기 위해 작성한 글입니다. WidgetKit을 처음 사용하고자 하는 개발자에게 도움이 되었으면 합니다. 1. WidgetKit의 핵심 구성요소 이해 struct CalendarWidget: Widget { let kind: String = "CalendarWidget" var body: some WidgetConfiguration { ... }}가장 먼저 위젯을 구현하기 위해서는 아래 요소들로 구성된 Widget 프로토콜을 최상단 뷰에 상속해야합니다.- 필수) WidgetConfiguration을 반환하는 body 속성- 필수) kind 속성: 위젯의 고유 식별자 역할 / 인스턴스 구분, 상태 관리, 업데이트 처..
개발지식 정리/Swift
2024. 12. 24. 01:01
